ブログを巡回していると、黄色蛍光ペンのマーカー風のデザインで文章を強調しているものに多く出会うと思います。
文字を全部塗るのではなく、文字の下半分くらいを塗ったようなデザインになっていて、結構見やすくて使って見たいなーと思いながらもどうすれば使えるのかがわからない・・・
ネットで検索してみてもCSSをいじるといった内容の記事が多く、そこまでやるのは面倒・不安といった方もいるかなと思います。
自分もできればCSSの編集は最小限にしたい人間なので、楽な方法ないかなーといろいろ調べてみるとWordPressであればプラグインを入れることで簡単に黄色マーカー使うことができることがわかりました。
目次
WordPressのプラグイン 「TinyMCE Advanced」
黄色マーカーをWordPressで簡単に導入するには、WordPressのプラグインである「TinyMCE Advanced」を使用します。
このプラグインは黄色マーカー以外にも様々な文章の装飾ができるプラグインで、単調な文章に彩を与える上でなかなか使えるツールです。
TinyMCE Advancedのインストール・有効化
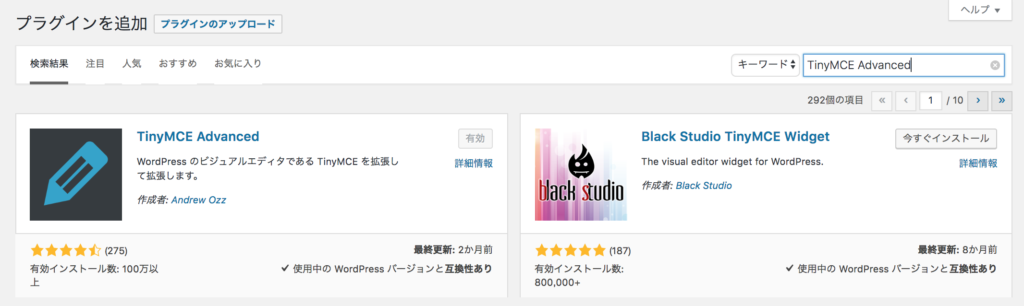
WordPressの管理画面から「プラグイン⇨新規追加」と進んでいき、キーワードに「TinyMCE Adcanced」と入力すると、出てきますので、こちらをインストール、有効化することで利用可能となります。

黄色マーカーの利用方法
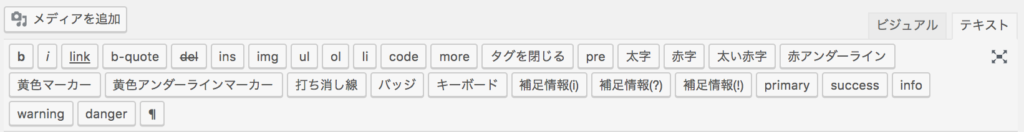
TinyMCE Advancedを有効化した後であれば、WordPressの記事投稿画面に様々なアイコンが表示され、それを用いて文章を装飾することができるようになります。
肝心の黄色マーカーの利用方法ですが、「テキストモード」に切り替えることで、利用可能になります。
ブログの文章で黄色マーカーで強調したい箇所をドラッグした上で「黄色アンダーラインマーカー」をクリックすることで、テキストに黄色マーカー用のHTMLコードが挿入されます。

テキストモードで編集した後、ビジュアルモードに戻すことで、黄色マーカーが適切に塗られているか確認できるので、それを見ながら装飾を調整していくことができます。
まとめ
黄色蛍光ペンのマーカーはほどほどな強調度合いで文章をきれいに目立たせることができるので、うまく使用することで、それっぽいブログができあがりますw
TinyMCE AdvancedはWordPressでブログ記事を書く際には必須とも言えるプラグインで、この他にも便利機能がたくさんあるので、その他もいろいろと試していきたいですね。